可视化浏览器工具
可视化浏览器可帮助用户理解点云数据。其根据光标位置和方向为光标周围的点重新着色。
可视化浏览器可帮助用户在单个视图内且在不旋转的情况下理解点的组织方式,并提供分析,如
光标充当双向光源,其使用不同颜色高亮显示向前和向后点。
可视化浏览器具有两种模式:
横断面模式将三维圆柱连接到光标。圆柱分为三部分:
可视化浏览器可用于通过使用横断面模式并对齐适当的平面上厚度来显示点云的剖面。在下面的示例中,圆柱内的点用绿色重新着色,同一平面上作为光标的点(与指针方向垂直的平面)用红色重新着色。当光标在点云中移动时,可视化浏览器提供动态横断面效果。然后,可轻松识别和找到人行道的边。
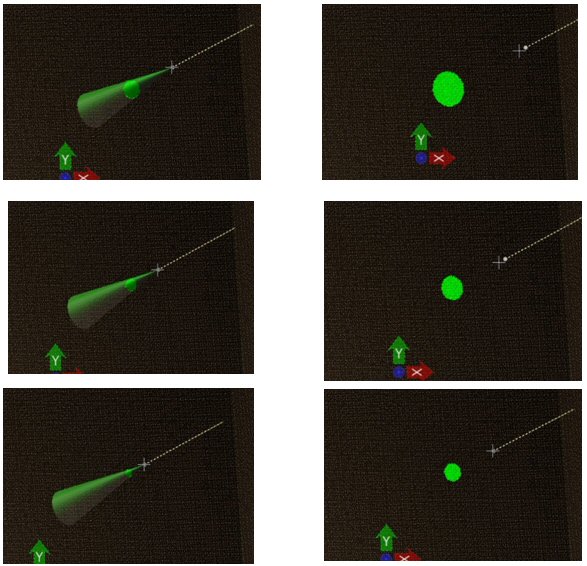
闪光灯模式类似操作真正的闪光灯(实际上是两个,一个向前看,另一个向后看)。代表闪光灯光束的两个圆锥连接到光标。向前和向后圆锥内的点会实时重新着色。
闪光灯模式可用于可视化/分析点云。由于与实际闪光灯的类比是直观的,因此它从单一的视角提供深度感知。当光标远离曲面时,高亮显示的区域较大。随着光标接近点云曲面,高亮显示区域的大小缩小。由于有两个闪光灯连接到光标(用两种颜色着色,即:绿色和红色),因此在点云曲面位于光标前面或后面时可轻松可视化。
下图显示了启用显示圆锥的闪光灯朝曲面向前移动。在这种情况下,用户不是在点云上捕捉,而是使用闪光灯移动光标并以三维高亮显示。
可使用更改可视化浏览器工具(可通过可视化浏览器工具栏右侧访问),来设置可视化浏览器的方向和缺省光标深度(不与精确捕捉一起使用时)。